Automotive User Interfaces
How should a digital assistant help you reserve a restaurant or send a text while you’re negotiating traffic? Can well-proportioned text and buttons add efficiency to a primarily voice-based interaction? How much motion is too distracting?
These are the kinds of questions I’ve been grappling with for much of my 25-year career.
2000s
Fresh out of college I worked at speech recognition pioneer Dragon Systems, focusing on grammar design and localization for the 2001 Jaguar X-Type’s navigation system. At Mitsubishi Electric Research Labs a few years later, I served as the main technical liaison between Mercedes and the Mitsubishi Electric engineering team working on the software for the 2006 C-Class,
To help demonstrate R&D progress and attract new business, I also designed, built, and user-tested voice and multimodal automotive application prototypes. Here’s an academic paper discussing one such prototype.

2010–2012
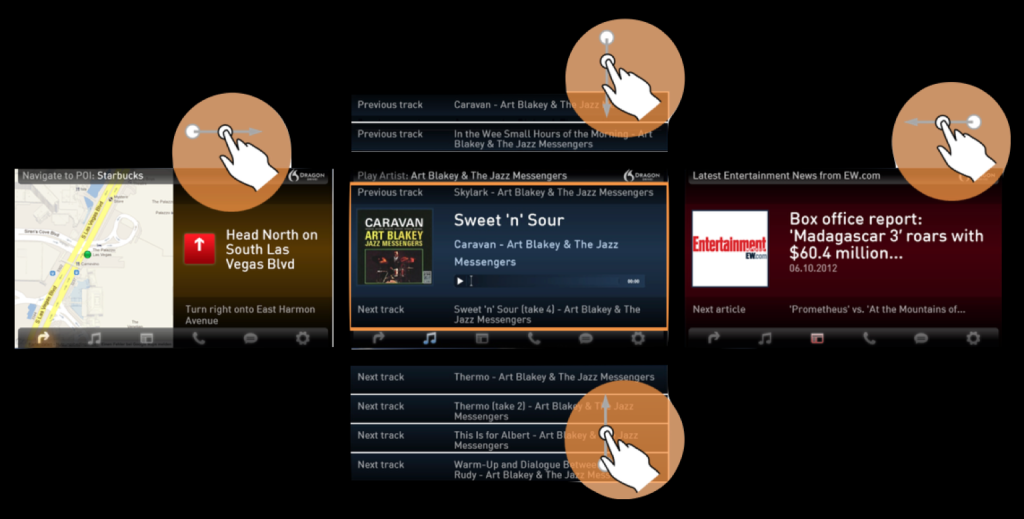
In my next role, I served as the technical lead on a 5-person engineering team at Nuance Communications. We were responsible for a series of “Dragon Drive” demo apps, including one showcase app that featured a new voice search-powered interaction technique. The approach allowed for completely “no look” operation of touchscreens, potentially a big advantage while driving. We called it Bullseye, because the whole screen acted as one big touch target.

2013–2025
Upon joining Apple in 2013, I became the voice design lead for CarPlay, which was then in its infancy. My experience with automotive UI and human factors helped increase the credibility of the Siri design team within platform Human Interface. My contributions at that time included high-fidelity audiovisual mockups of improved messaging and business search integrations.
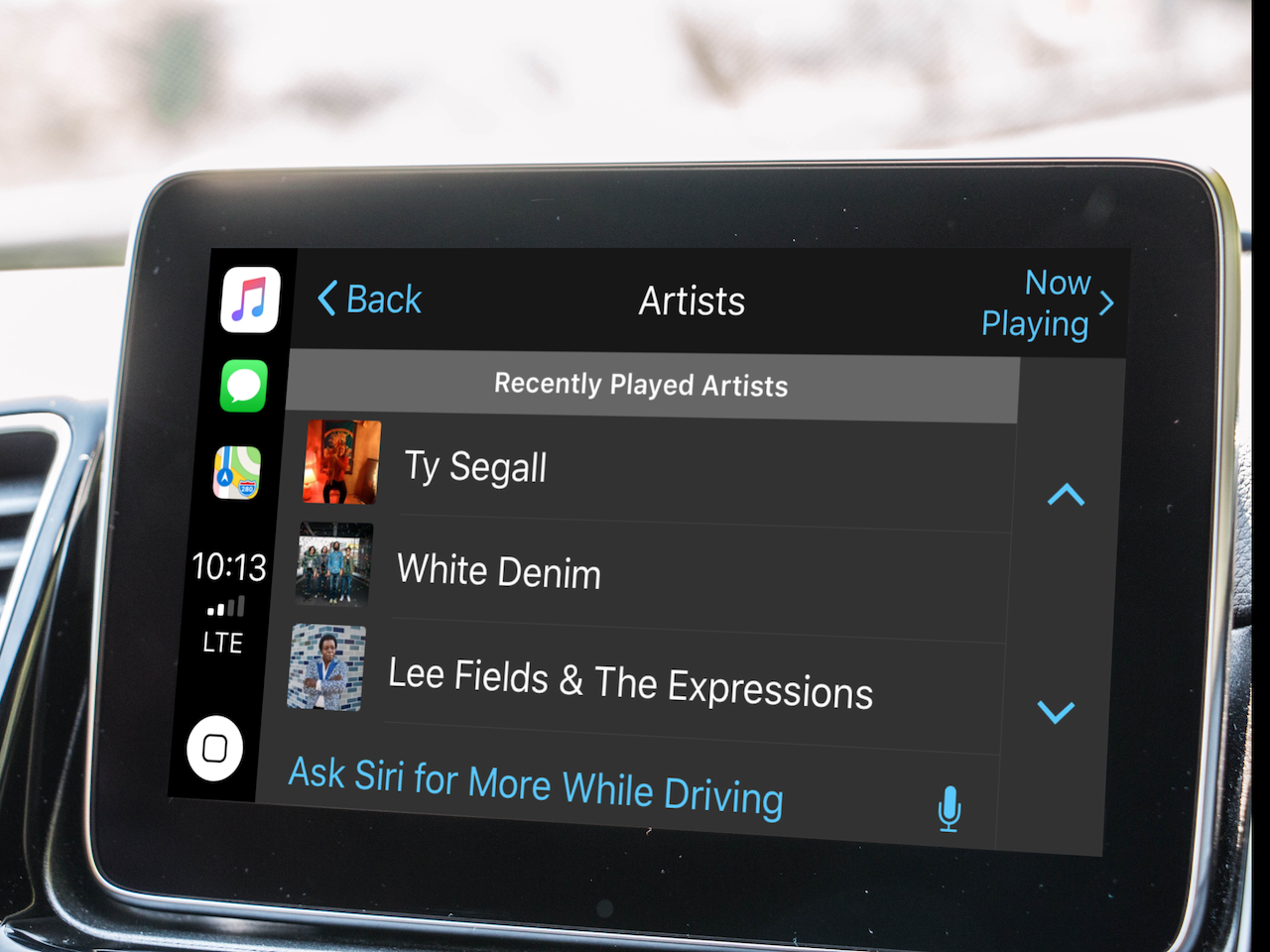
The CarPlay protocol gives manufacturers the option of forcing the Music app to show at most 10 items in lists. I proposed we add a “more with Siri” button at the end of these constrained lists. This “scoped Siri” button proved so useful that it’s since been moved to the top of Listen Now tab in the Music app. Messages and Maps also make use of this touch-then-speak interaction paradigm.
I proposed we add a "more with Siri" button to the end of these constrained lists.
In 2018, another designer assumed overall responsibility for Siri in CarPlay, but I remained heavily involved. I continued collaborating with both design and engineering stakeholders on the details of microphone capture, output routing, auditory feedback, and session persistence.